2024.9.23
Track order 搜索框位置调整到上面
app/design/frontend/codazon_unlimited/hirale/template/sales/guest/form.phtml
app/design/frontend/codazon_unlimited/mobile/template/sales/guest/form.phtml
产品详情页tabs How to custom 修改Size Guide / Measuring
app/design/frontend/codazon_unlimited/default/layout/catalog.xml
产品客户评价样式调整
Computer - Ellectronic 主题 Custom CSS Code添加
.product-view #customer-reviews>dl dt {width: 100%;padding-left: 5px;text-transform: capitalize;max-width: fit-content;}
.product-view #customer-reviews>dl dd {width: 100%;border: 1px solid #e9eaec;padding-left: 5px;font: 500 14px / 1.35 Roboto, arial, sans-serif;display: inherit;}
修改新上的产品排在分类前面
后台位置1 Product Listing Sort by - Data 位置2 Sort By Date - Newest First
2023.10.30 移动端extra option样式后台主题也有添加样式代码
pub/skin/frontend/codazon_unlimited/default/css/styles.css
.product-options ul.options-list li {
line-height: 1.5;
margin-bottom: 7px;
padding: 2px;
float: left;
margin: 1px 2px;
width: 48%;
border-radius: 3px!important;
}
2023.5.31 success页面跟踪不同价值转化
openmage新站
app\design\frontend\base\default\template\checkout\success.phtml
app\design\frontend\default\iphone\template\checkout\success.phtml
wow站移动
app\design\frontend\thefashion\wap\template\checkout\success.phtml
<?php
$orderIncrementId = Mage::getSingleton('checkout/session')->getLastRealOrderId();
$order = Mage::getModel('sales/order')->loadByIncrementId($orderIncrementId);
$amount = $order->getGrandTotal();
$currencyCode = $order->getOrderCurrencyCode();
?>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-J4P0N0C1SM"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-J4P0N0C1SM');
</script>
<!-- Event snippet for buysuccess conversion page -->
<script>
gtag('event', 'conversion', {
'send_to': 'AW-10966412707/W4GLCO3zv9QDEKPbmO0o',
'value': <?php echo number_format($amount, 2); ?>,
'currency': '<?php echo $currencyCode; ?>',
'transaction_id': '<?php echo $this->escapeHtml($this->getOrderId()) ?>'
});
</script>
<p>value:<?php echo number_format($amount, 2); ?></p>
<p>currency:<?php echo $currencyCode; ?></p>
<p>transaction_id:<?php echo $this->escapeHtml($this->getOrderId()) ?></p>
<p>订单金额:<?php echo Mage::helper('core')->currency($amount, true, false); ?></p>
1、首页订阅弹窗 店铺试图切换到 Theme Settings - English - Hirale主题设置Newsletter Popup 选择空就没有了 还也选择是否弹出cookies
2、首页修改 Computer
那些插件可以被禁用
https://zookal.github.io/magento-mock/etc/challenges.html
Codazon - Infinit主题安装说明
Codazon - Infinit - Magento 1.9.x - Theme Package - version 0.2.2
Documentation: http://codazon.com/document/infinit/magento1
图片上传问题
同时最多创建六个session这是防止短时间大量session如果提高这个值,那就可以传更多
app/etc/local.xml <max_concurrency>40</max_concurrency>
Session Validation Settings
Validate HTTP_USER_AGENT
移动端电脑调试时,就改成NO
amasty prodcut finder
https://amasty.com/product-parts-finder.html
Select Header Header Style 06 header-style-06
Select Main Content Computer - Ellectronic main-content-style-03 //Fashion Accessories main-content-style-02
Select Footer Footer style 12
尺寸隐藏核心文件
app\design\frontend\base\default\template\catalog\product\view\options\type\text.phtml
修改ios移动端单击无法搜索问题
skin/frontend/codazon_unlimited/default/codazon/mdl/material.min.css
.mdl-ripple opacity:0.01
关闭电脑端的弹出搜索框
/media/codazon/flexibletheme/header/header-style-05/header-styles.css
.full-box-trigger{display:block;}
@media (min-width:768px){.full-box-trigger{cursor:pointer;display:none !important;}}
去掉SKU显示
app\design\frontend\codazon_unlimited\default\template\catalog\product\list\upsell.phtml 120行
<div class="product-item-sku"><span class="label"><!--<?= $this->__('SKU: ') ?></span><span class="value"><?= $_product->getData('sku') ?>--></span></div>
app\design\frontend\codazon_unlimited\default\template\catalog\product\list\grid-styles\grid-style-01.phtml
修改70行
产品页size chart修改文字
app\design\frontend\codazon_unlimited\default\template\catalog\product\view\size-guide.phtml
$title = $helper->getConfig('product_view/design/size_chart_label');
<a class="size-guide-link" href="javascript:void(0);" data-cdzpopuptrigger='product-view-side-guide'><?= $title ?></a>
产品详情页tabs添加
app/design/frontend/codazon_unlimited/default/layout/catalog.xml
251行
<block type="cms/block" name="how.to.custom" as="how.to.custom">
<action method="addToParentGroup"><group>detailed_info</group></action>
<action method="setTitle" translate="value"><value>How to custom</value></action>
<action method="setBlockId"><block_id>how_to_custom</block_id></action>
</block>
<block type="cms/block" name="delivery.return" as="delivery.return">
<action method="addToParentGroup"><group>detailed_info</group></action>
<action method="setTitle" translate="value"><value>Delivery & Return</value></action>
<action method="setBlockId"><block_id>delivery_return</block_id></action>
</block>
产品详情页Tags
后台关掉mage tag插件就行了
加入购物车修改
app/design/frontend/codazon_unlimited/hirale/template/codazon_quickviewpro/cart/ajax-result-content.phtml
<div class="minicart-message">
<span><?= $this->__('%s was added to your shopping cart.',
'<strong class="product-name">' . $name . '</strong>') ?></span>
<a class="go-link cart-link" title="<?php echo $this->__('View cart'); ?>" href="<?php echo $this->getUrl('checkout/cart'); ?>"><?php echo $this->__('View cart'); ?></a>
<br>
<a class="go-link cart-link" title="<?php echo $this->__('Go to Checkout'); ?>" href="<?php echo $this->getUrl('checkout/onepage'); ?>"><?php echo $this->__('Go to Checkout'); ?></a>
</div>
修改为
<div class="minicart-message">
<span><?= $this->__('%s was added to your shopping cart.',
'<strong class="product-name">' . $name . '</strong>') ?></span>
<a class="go-link cart-link" title="<?php echo $this->__('View cart'); ?>" href="<?php echo $this->getUrl('checkout/cart'); ?>"><?php echo $this->__('View cart'); ?></a>
<br>
<button type="button" id="btn-minicart-close" class="close-cart js-close-popup" data-action="close" title="<?php echo $this->__('Keep Shopping') ?>">
<span><?php echo $this->__('Keep Shopping') ?></span>
</button>
<a title="<?php echo $this->quoteEscape($this->__('Checkout')) ?>" class="button checkout-button" href="<?php echo $this->getCheckoutUrl() ?>">
<?php echo $this->__('Checkout') ?>
</a>
</div>
移动端firecheckout页面产品图片不显示
/skin/frontend/base/default/tm/firecheckout/css/components/review.css
{.firecheckout-set #checkout-review .product-image{display:none}
{.firecheckout-set #checkout-review .product-image{display:table-caption}
显示-+
{.firecheckout-set .qty-wrapper .qty-spinner{display:none}
{.firecheckout-set .qty-wrapper .qty-spinner{display:block}
.qty-wrapper .qty-more{right:0}
.qty-wrapper .qty-more{right:-15px}
.qty-wrapper .qty-less{left:0}
.qty-wrapper .qty-less{left:-15px}
/skin/frontend/codazon_unlimited/default/css/styles.css
text-transform:capitalize
边框显示 53行
.firecheckout-index-index #checkout-review-table th { border: none; } border:none去掉
分类页产品字体
media/codazon/flexibletheme/main/main-content-style-03/main-styles.css
.product-list-style-01 .product-name{text-transform:capitalize}
隐藏结账页边框
media/codazon/flexibletheme/main/main-content-style-03/main-styles.css
.form-list li.control label,.sp-methods dt label,#checkout-shipping-method-load .sp-methods dd label,#co-shipping-method-form .sp-methods dd label,.product-options ul.options-list label{color:#a8aeba;background:transparent;padding-left:20px;font-size:13px;background-color:#f4f4f4;border:1px solid #ddd;}
{color:#a8aeba;background:transparent;padding-left:20px;font-size:13px;background-color:#f4f4f4;border:1px solid #fff;}
产品页产品标题H1文字大小
.product-view .product-essential .product-info-main .product-name .h1{font-size:30px;margin-top:0;line-height:1;color:#414b56}
改20px
左侧边栏导航样式
/skin/frontend/codazon_unlimited/hirale/css/amshopby.css
.block-layered-nav span.amshopby-plusminus{float:left;display:block;margin:5px 0 0;padding:0;width:15px;height:15px;cursor:pointer;background:
margin:5px 0 0;修改margin:0 0 0;
.block-layered-nav .amshopby-cat-level-2.static-2-level{padding-left:30px} 添加;border-bottom: 1px solid #eee
头部购物车checkout按钮
media/codazon/flexibletheme/header/header-style-05/header-styles.css
.minicart-wrapper .cart-summary .minicart-actions .checkout-button{color:#fff;border-color:#ddd;background:#ddd}
改
.minicart-wrapper .cart-summary .minicart-actions .checkout-button{color:#5c6ac3;border-color:#5c6ac3;background:#fff}
.minicart-wrapper .cart-summary .minicart-actions .checkout-button:hover{color:#ddd;border-color:#ddd;background:#fff}
改
.minicart-wrapper .cart-summary .minicart-actions .checkout-button:hover{color:#fff;border-color:#5c6ac3;background:#5c6ac3}
产品页去掉SKU
app/design/frontend/codazon_unlimited/default/template/catalog/product/view/view-styles/view-style-02.phtml
<?php echo $this->getReviewsSummaryHtml($_product, 'default', false) ?>
下面删除
<div class="product-sku">
<strong class="type"><?= $this->__('SKU') ?></strong>
<div class="value" itemprop="sku"><?= $_product->getSku(); ?></div>
</div>
in stock显示 屏蔽115行
before helloween
<?php if ($_product->getData('before_halloween')){
$halloween = '/media/wysiwyg/productdetails/200-reward-points.webp';
} else {
$halloween = '/media/wysiwyg/productdetails/200-reward-points.webp';
}
?>
<div style="max-width: 480px;margin-bottom: 10px;position: inherit;bottom: 12%;"><img width="100%" src="<?php echo $halloween;?>"></div>
产品图平铺 添加
@media screen and (min-width: 640px){
.lSSlideOuter .product-image-thumbs {
width: auto !important;
height: auto !important;
}
}
header 购物车颜色
media/codazon/flexibletheme/header/header-style-05/header-styles.css
.minicart-wrapper .block-title strong{color:#ddd 改color:#282828
.mini-products-list .item .product .price{color:#ddd 改color:#282828
.minicart-wrapper .cart-summary .price{color:#ddd 改color:#282828
.mini-products-list .item .truncated-full-value .detail-link{display:block;position:relative;color:#ddd 改color:#5c6ac3
注册邮件默认模板修改
/app/locale/en_US/template/email/
Track order 页面标题
app/design/frontend/codazon_unlimited/hirale/template/sales/guest/form.phtml
contacts页面修改
app/design/frontend/codazon_unlimited/default/template/contacts/form.phtml
去掉
<?php if ($canDisplayMap) : ?>
<div class="<?= $colRightClass ?>">
<?= $this->getChildHtml('contactMap') ?>
<?php endif ?>
</div>
后台修改block Unlimited - Contact Page - Store Information
移动端面包屑导航
@media only screen and (max-width: 770px) {
.breadcrumbs {
display: block;
}
}
media/codazon/flexibletheme/main/main-content-style-03/main-styles.css
实际位置
media/codazon/flexibletheme/main/general/flexible/product-03.less.css
去掉折扣信息
app\design\frontend\codazon_unlimited\default\template\codazon_flexibletheme\product\label.phtml 10行
<ul class="cdz-product-labels">
<?php foreach($labels as $label): ?>
<li class="label-item <?php echo $label['html_class'] ?>">
<div class="label-content"><?php echo $label['label'] ?></div>
</li>
<?php endforeach ?>
</ul>
2023.3.10
去掉产品页:Secured and trusted checkout with PayPay图片logo
pub/app/design/frontend/codazon_unlimited/hirale/template/catalog/product/view/view-styles/view-style-02.phtml
注释掉225行
pub/app/design/frontend/codazon_unlimited/mobile/template/catalog/product/view/view-styles/view-style-02.phtml
注释掉228行
导航分类是这个 Unlimited - Electronic - Main Menu
url后面多个/ 这么改 {{store _direct="fenlei.html"}}
导航分类修改
Categories
{{store url="technology.html"}}
Health & Beauty
{{store url="beauty.html"}}
文件管理 文件[/etc/elasticsearch/jvm.options.d/jvm.options]保存成功!
composer更新
我这个自动的,勾上就行。以前不行是因为openmage的核心文件也要提交,现在不用了,项目里没有openmage的东西,安装时用composer下载就行。composer是确保pub里的openmage文件都和官方版本一致 只需要把配置文件保存就行
先做个备份
1. 保存这两个配置文件
2. 删除/www/wwwroot/www.xxx.com 里面所有文件除了media文件夹
3. 下载项目并解压
4. composer update
5. 把保存的配置文件放进去
就好了
pub是用户访问的目录,也就是网站根目录
以后直接composer update,git更新我会推到服务器的.我这里有个选项,git提交时上传到服务器
不用管pub里的东西.我建了个ftp用来推送更新 端口改成了54780
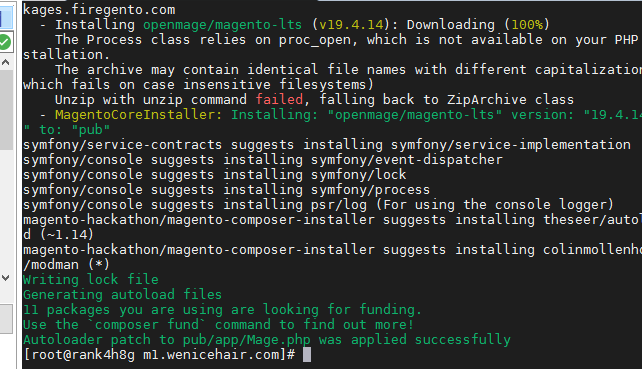
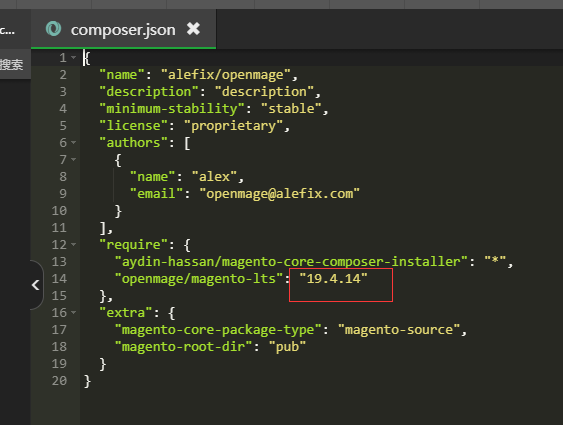
有个composer.json 改版本号,然后composer update
出错-有函数被禁用了
putenv proc_open


 返回首页
返回首页
 网站运维
网站运维